A 3-design progression expressing varied states of energy using a single dominating graphic element, based on a common theme or subject.
Create three related, unified designs of similar size and shape.
Develop a dominating graphic element in your composition -- emphasize line or shape or texture or value, etc.
Your designs should use similar elements and related colors.
All designs are to be ordered. Your designs are to express changing states of energy or dynamism.Each design expresses a different state of energy or actiivity:
Each design is to express a different degree of energy through forms and the arrangement of forms.
The first design is to be very static, still, stable, solid, passive…
Express calm.
The next is relaxed and expresses a gentle or restrained motion, energy or movement.
It should have a comfortable motion, dynamism and/or imbalance.
Express a gentle energy.
The third design is to by highly active and very dynamic.
It might be fast, or explosive or powerful.
Express bold but ordered energy.NOTE: many of the examples, below, did NOT emphasize order in the final, energetic design. Some examples do.
Look carefully for examples of both structure and energy in the final stage.
Be sure that this series is not just another order-to-disorder sequence.
Energy and movement are to build -- but each design is to express organization and structure.Aim to make each design equally distinct or "different from" the others in terms of the energy expressed.

Devise a simple, unifying graphic theme:
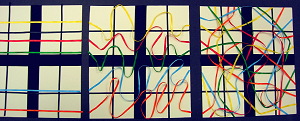
This set involves three designs with a single dominating graphic element.
Explore how you might build a composition around line. How would you use variations in line to express stillness, gentle motion and bold motion?
What about shape? Could changes in shape characteristics do the job?
Texture? Color? Value?
In practice, one element should dominate, but several elements will amplify the expression. That is, you may use shape as your main element, but color and value could add to the distinctive expressive qualities of your three designs. Just be sure that one element is your most active element.Your three designs should achieve a unity -- it is to be one composition that includes three regions or statements, rather than three separate designs.
How might you tie them together?

Select a Content Theme (a content concept)
Select some topic, client, product or cause that involves different states of energy.
Consider any subject or theme that has different states of energy.
(a car or a plane are sometimes still, and sometimes in motion. A baby is sometimes resting and sometimes active or aggitated.)
Also consider subjects that are not really associated with energy per se.
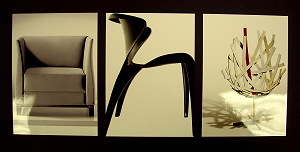
(suggestion: Interior: chairs, picture frame(s) Graphic: Letterform(s))
Consider: the Biblical character David. He is a calm, peaceful poet as well as a shepherd dealing with lions and a warrior confronting Goliath.Consider: promote or present a car that aims to brand itself as safe and secure for family driving, but rugged enough to go off-road.
Create a concept that uses practical applications in your field.
Interior Design: For your motifs, consider using icons or pictures of furnishings or accessories. Arrange them in a practical way.
For instance:
Floorplans: You might create floorplans as your design. Arrange a collection of chairs, tables, desks or workstations in such a way that traffic-flow, ergonomics and access are considered. Indicate two doorways on your plan/design. Be sure too allow adequate access to all features.You might plan a hotel lobby or seating for a banquet hall.
Decorative Wall Arrangement: You might concieve your designs as wall elevations. Arrange a collection of framed pictures or other decorative elements so as to use the wall space well. Consider natural viewing heights. Challenge yourself and include either a doorway, a window or a fireplace. You might find a large, tall wall in a hotel foyer or in a large living room. How would you fill that space? Be sure to include many images and elements -- pictures, wall sconces, or other elements in the arrangement.
Graphic Design:
You might consider using letterforms as your motifs. Select large letterforms and use them as graphic elements. You might begin with a simple word-theme for each design: "Static", "Relaxed" and "Dynamic". Build designs around those words.
You might develop your design around blocks of text/copy — manipulating the shape of the text field, the color, weight and spacing of type, the direction or flow of baselines, etc.
Within each design, write words that express the graphic qualities you are expressing (e.g. “static” “dynamic”, “fluid”, etc.)
You might create designs for three restaurant menus — one for a serious, upscale, black-tie restaurant; one menu for a beach-side cafe; one for a lively night club.
Web/Computer/Interactive Design:
Consider using buttons and icons as your motifs. Arrange a web/program interface/layout that organizes the buttons in alternate ways. You might design an interface for a financial services web site, for a restaurant and for an interactive game.
Might you design three versions of a single site -- a calm corporate layout, and two increasingly bold and dynamic versions?