Brief Description:
Stage 1: Create 3 distinctive, ordered designs each using the same motif and field.
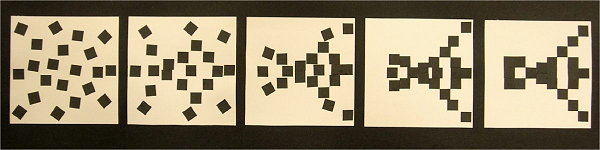
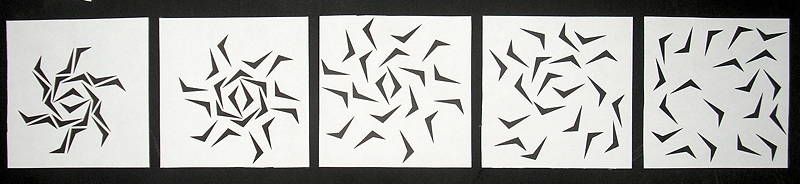
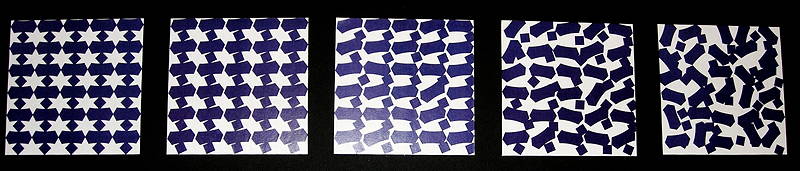
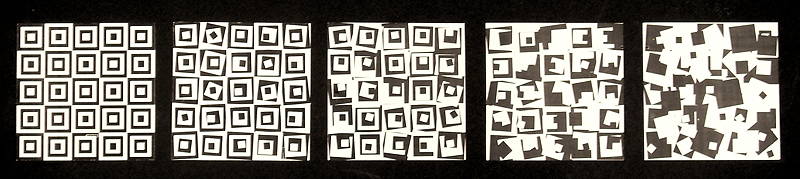
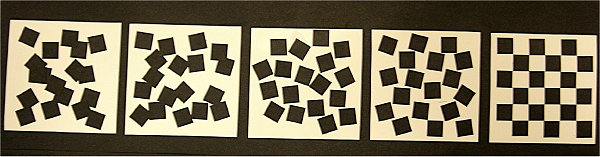
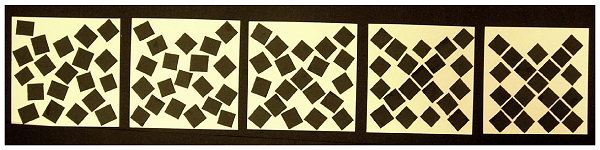
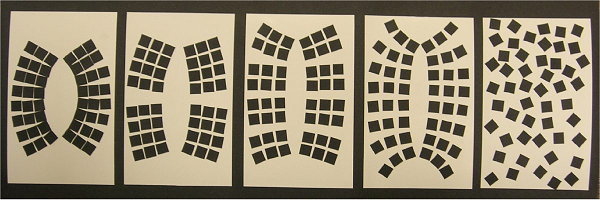
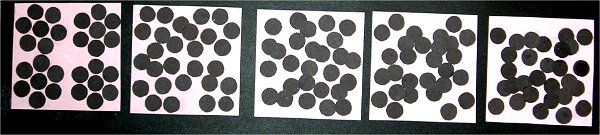
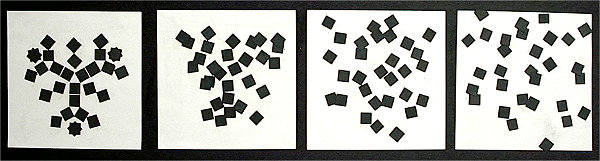
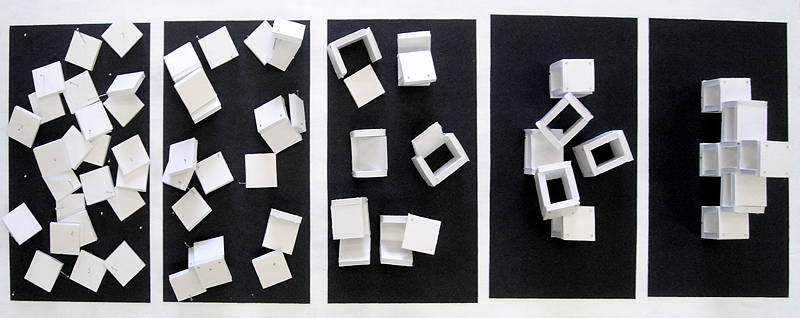
Stage 2: Create a 5-design series based on simple, bold motifs.
The series should progress gradually from an interesting, highly ordered design, to a highly random design.
Goals:
Become conscious of the characteristics of order itself.
Refine skills and perceptions involved in creating and controlling degrees of order within designs.
Graphic Objectives:
Stage 1:
Create 3 Different "Ordered" Designs.
Explore distinctly different strategies for building order and unity within your design.
Use the same motif in each design.
Use the same field or boundary in each design.Goal:
Each of your 3 designs will have a distinctly different character, despite using the same motifs and field.What might you explore?
Try different types of symmetry.
Try different types of alignments.
Try different massings or imagery...
Try hierarchal designs with large organization, and smaller "sub-orders" within the whole.
Try empowering the negative space to create a distinct pattern or shape.Explore varied patterns that can be constructed with your motifs.
Stage 2:
Create a progressive series of 5 designs/arrangements of similar, consistently-colored motifs.
These designs gradually morph or transition from the first design to the last.
— The first design should be highly ordered, carefully structured, positioned and aligned — and visually interesting.
— The last design should be utterly random.
— Designs between should gradually transition between these extremes.
Include at least 20+ shapes in each design.
— Don't let your design be too vacant or too empty — balance positive and negative space well.
(i.e. your black and white elements should fill roughly equal areas... roughly.)
— Make your design complex enough to offer many possible positions for the individual motifs — that is, don't create a design that is too simple, with too few elements.
Motifs must be small, similarly shaped, similarly colored and similarly sized.
Many of our example designs use simple shapes — black squares — as their motives.
You don't have to limit yourself to squares.
Design a simple motif that allows you to build interesting patterns.
Consider shapes that flow into neighboring shapes in interesting ways.
Consider shapes that create interesting negative shapes between motifs.
Your motifs may be identical throughout your series of designs, or you may introduce very subtle changes in your motifs.
But keep the basic gestalt of the underlying motif consistent — that is, at first glance, all of your motifs should look the same.NOTE: Use bold value contrast to help keep figure and ground separate.
LImit overlaps between shapes and frame/border. Restrain or subdue contacts between motifs.
That is, don't let your motifs "cluster" into dense masses or groups with no space between them. Don't let your motifs "stack" into solid rows or shapes. Keep the identity of the underlying motif apparent and separate.
Keep the negative space between your shapes active.
Negative space is as important to visual perception as are positive shapes — thus, a designer needs to be quite conscious of negative spaces while arranging positive shapes.
Notice that every time you move a positive shape (one of your motifs), you simultaneously alter the negative space — the shape of the background. You'll gradually learn to watch the background for patterns as well as the foreground.
Colors: 2 contrasting (near-)neutral color regions
Use neutral or near-neutral colors only, with strong value contrast.
That is, black, white and gray are fine...
... but also subtle colors — low chroma, near-neutral colors.
(Q: So what can't I use?
A: Really bright, bold, rich colors — higher chroma colors.)You'll pick one general color for your motifs (a.k.a. foreground, figures)...
...and another general color for your background (a.k.a. ground, field).
Important: Be sure that your two colors have strong value (light-dark) contrast.
Slight variation from your two base colors, creating color "regions", is allowed. That is, not every motif has to be precisely the same color, but the colors must be similar in hue, in value and in chroma.
Size/Dimensions
Backing sheet max size: 20"x40"
(suggested: 11x28” ( which is ½ sheet of posterboard when cut along the long axis.)
Prepare consistent visual fields to work on – for example,
most of the samples posted here have 5”x5+” fields to design within.
(5”x9” max if using the suggested 11x28 backing)
Prepare a whole lot of small shapes/motifs to arrange within your fields.
(usually your motifs will need to be between 1” square and 1/4” square — but there is no absolute required motif size.)