While there are many color models — or ways of describing color — all of them involve three dimensions or three parameters.
In terms of purely visual phenoma of color, the three essential traits of color are Hue, Value and Chroma. In our text, p. 19-24 introduce these topics.
Wikipedia on Munsell's Hue/Value/Chroma color model
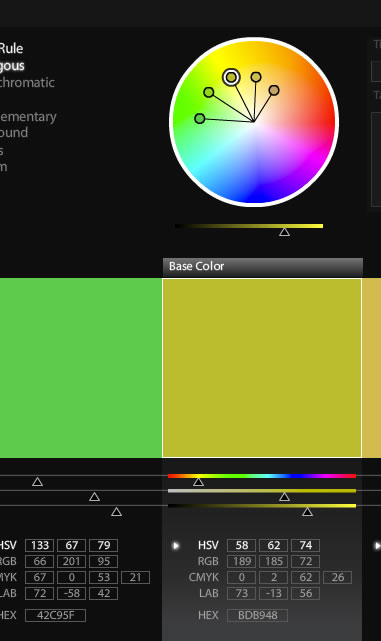
Hue: the common distinction between colors positioned around a color wheel (which is, strictly, a Hue wheel)
Value: the quality lightness or darkness. That is, black is a dark value or low value. White is a light value or high value.
Chroma: the quality of a color's purity, intensity or saturation.
For example: A gray color is a neutral -- an extreme low chroma.
Fire-engine red may be a high-chroma red.
Brick red may be a middle-chroma red.
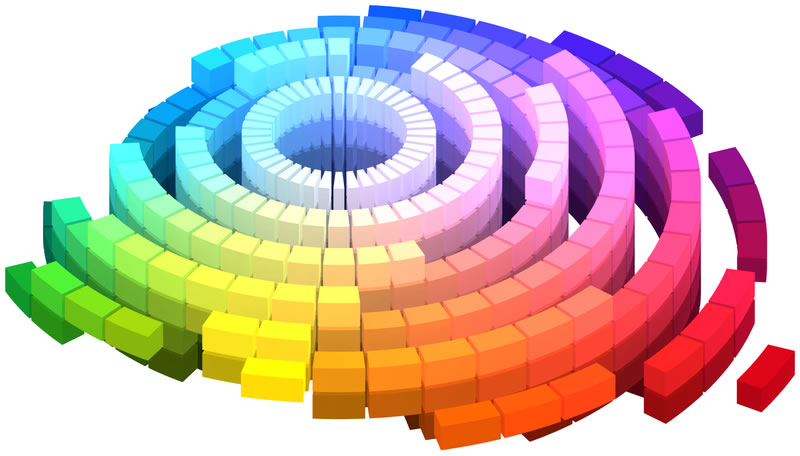
In the Munsell Color Solid (the Munsell 3D color model, above),
Hues change as you move around the center.
Value changes from top-to-bottom;
Chroma changes as you move from the center outward.
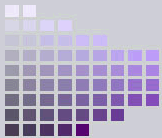
This is a Munsell constant hue chart — a slice or a plane of the Munsell color solid.
Here the Hue is purple.
There are 60+ colors here, but all of them are purple-hued colors.Chroma changes from left-to-right
Low chroma colors are on the left...
mid-chroma colors near the center...
high chroma colors on the right.Value changes from bottom-to-top:
Low values (shades) near the bottom
High values (tints) near the top.Here the Hue is Orange.
There are 50+ colors here, but all of them are orange-hued colors. (well...a few samples appear Red-Violet!)Chroma changes from left-to-right
Value changes from bottom-to-top: