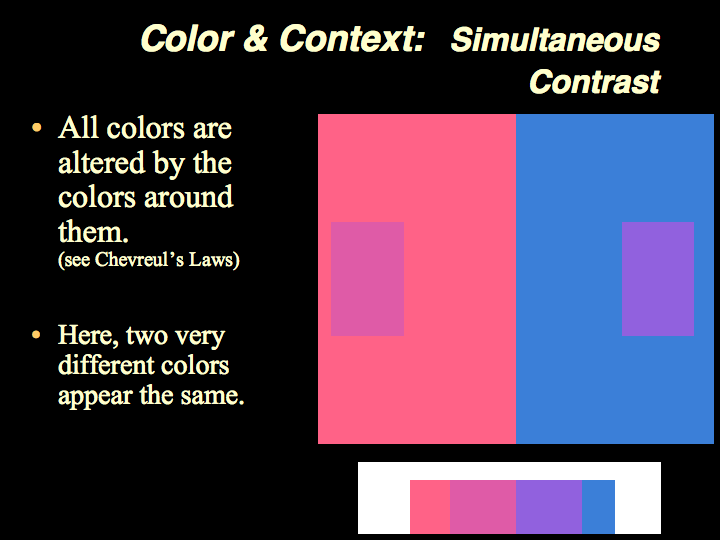
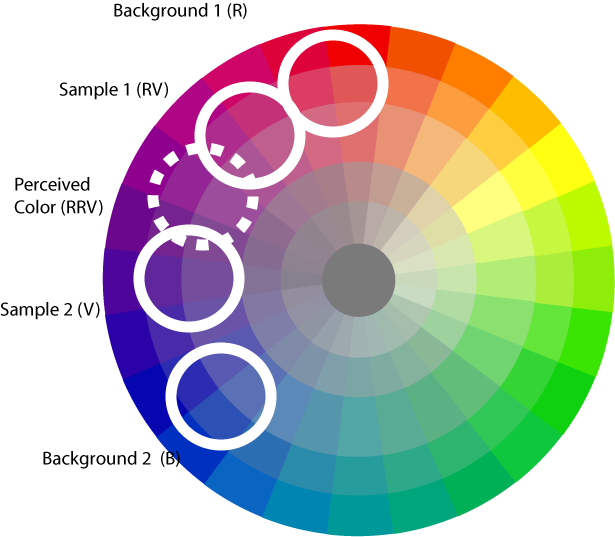
Michel Eugene Chevreul's 13 laws of Simultaneous Contrast made clear that color is not static, but is dynamic and relative.
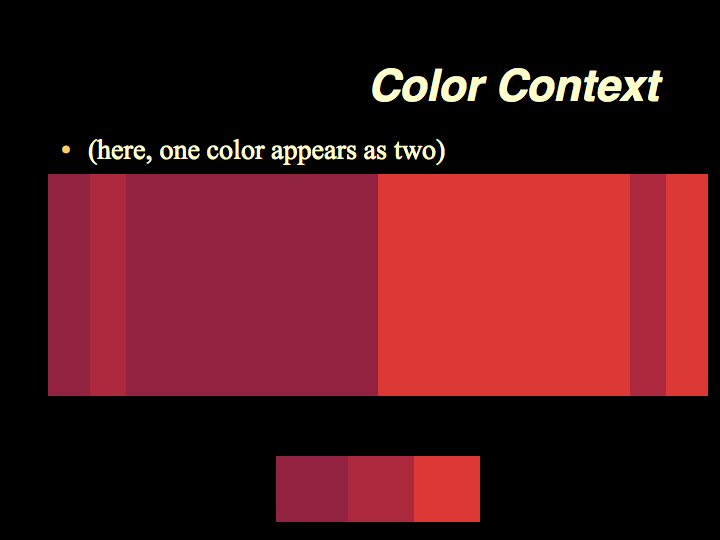
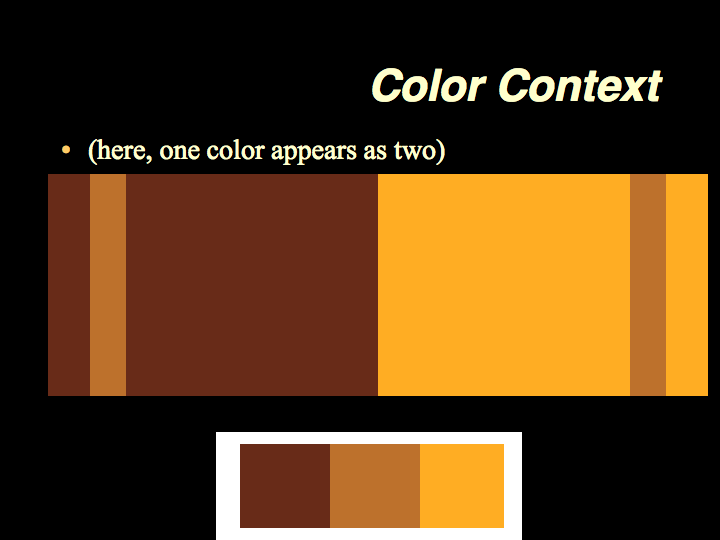
In short, the appearance of a color changes according to its context.
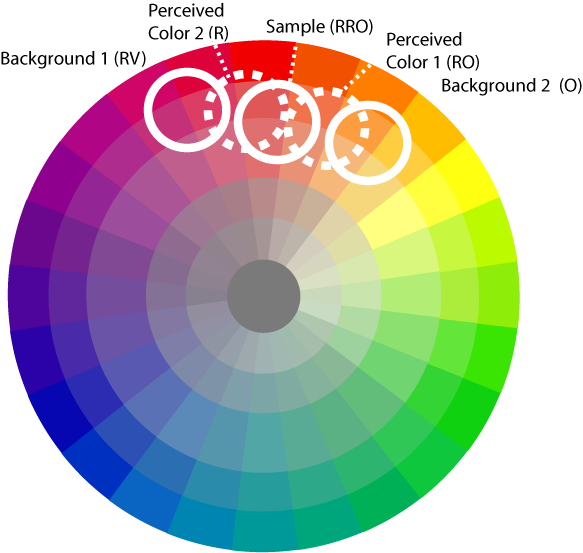
More particularly, a color pushes the appearance of its neighbor away from itself — in terms of hue, value and chroma."In the case where the eye sees at the same time two contiguous colors, they will appear as dissimilar as possible, both in their optical composition [hue] and in the height of their tone [mixture with white or black]."
The Principles of Harmony and Contrast of Colors by Michel-Eugène Chevreul(Chevreul: HandPrint | WikiP | ColorSystem )
Explore online examples and demonstrations of Simultaneous Contrast. A few links to online intros/discussions of simultaneous contrast are here. If you find more or better online content, pass it on to be added to our site.
ValueSC note pyramid notes grating notes stripes notes checkerbd 2 checkerboard Star notes grid2 notes grid1 notes Bulge



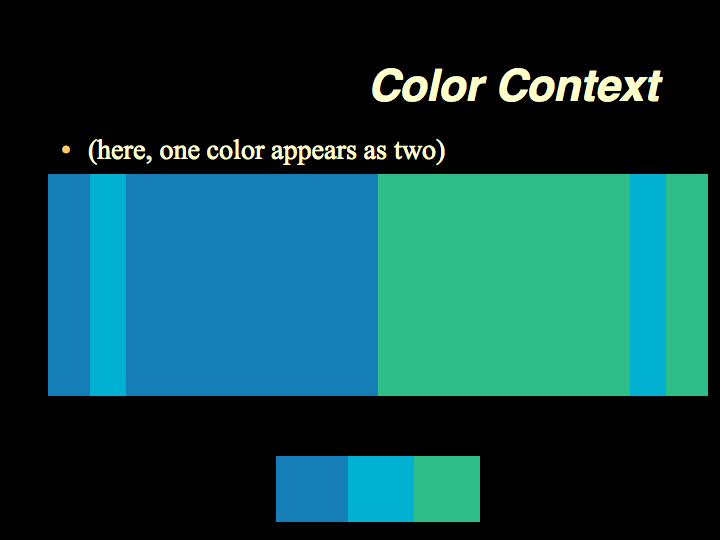
 The left color is the background on the left.
The left color is the background on the left. The right color is the background on the right.
The right color is the background on the right. The middle color is the stripe on both left and right sides.
The middle color is the stripe on both left and right sides.