Albert Munsell is an American color theorist who developed both a 3D Color Solid (or Model) and a color specification system based on the visual phenomena of color — whichis to say, his work closely follows what we see, rather than how we create, mix or project color. From a standpoint of color design, or more particularly, color-harmony design, Munsell's system is, I believe, the most helpful and applicable.
Once accustomed to Munsell's conception of color description, it is far easier to concieve of color harmony in terms of relevant color relationships — and such perceptual relationships are the core of harmony itself.
Jumping ahead a bit, a Munsell color specification looks like this...
3R 5/8 Red (RV), value 5, chroma 8 |
|
4O 6/2 |
|
8Y 7/2 |
|
8BG 8/3 Blue-Green, value 8, chroma 3 |
|
4O 6/12 |
|
8Y 7/14 |
|
1P 3/11 Violet (BV), value 3, chroma 11 |
|
9O 3/2 |
|
8Y 3/2 |
|
|
|
|
|
|
|
Now, let's see how those are actually a very sensible shorthand for describing colors.
Hue Specifications
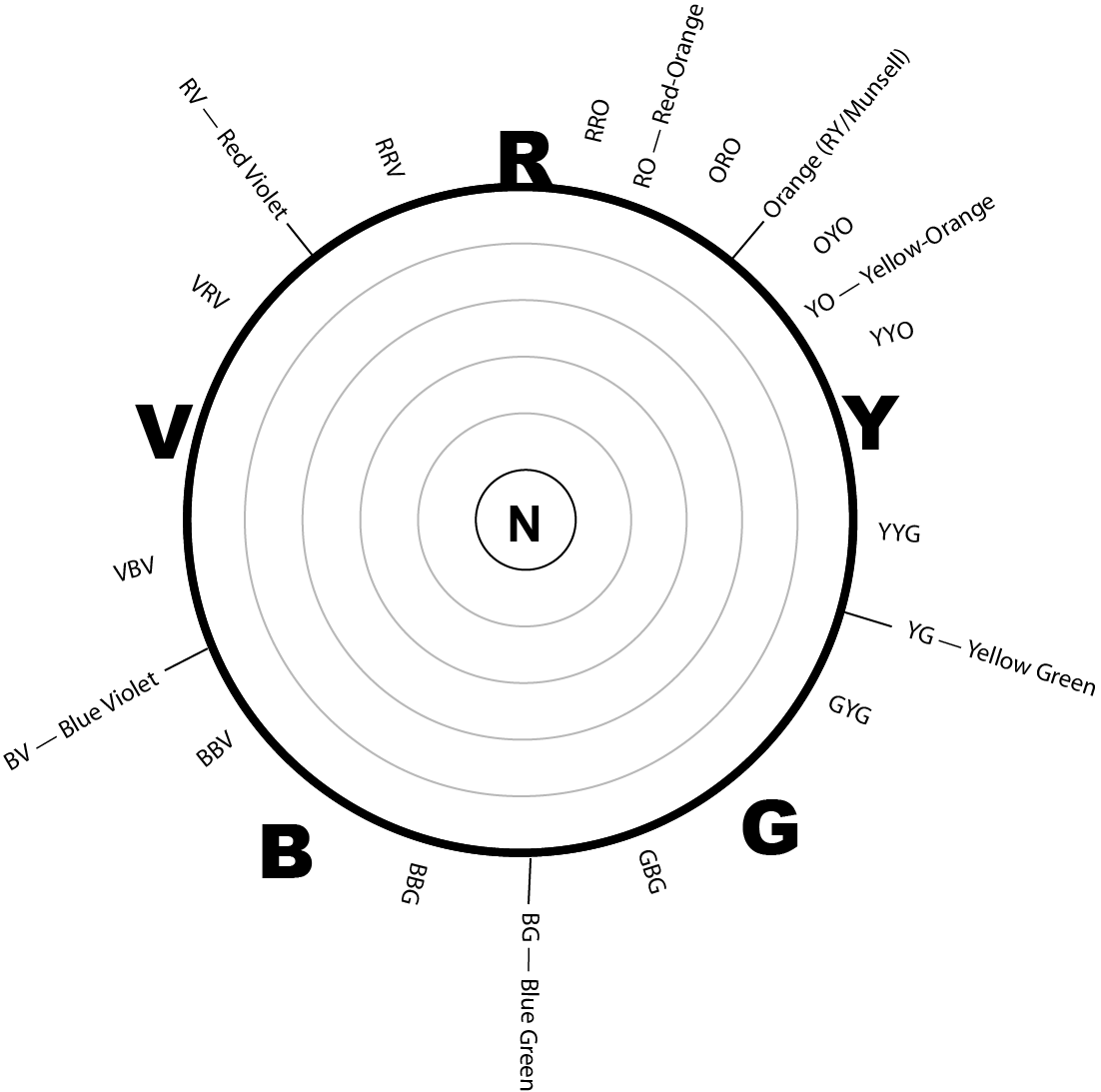
Munsell's spec system divides the hue wheel into 10 neighborhoods.* In the color wheel, below, note the 10 circles that label each hue "neighborhood." The hue descriptors, (e.g. Red (R) , Yellow-Green (YG), Blue-Purple (BP) etc.) are common, familiar hue names, with the exception of Yellow-Red, discussed further down.)
Within each neighborhood, hues are numbered zero-to-ten in a clockwise direction (generally, "pure" hues are at the 5 position. e.g. primary red would be at 5R).
For example, a "2R" represents a rather red, red-violet.
A "4R" is a red with a hardly discrernable violet cast.
A "9R" is a Red-Orange.
"7R" is a red with a bit of an orange cast.
Note that the color regions overlap in one sense — a "10R" and a "0YR" are the same hue.
Note also, that Munsell describes Orange as "Yellow-Red". I'm not sure why he chose that. But be assured, throughout this course, I'll usually say "orange", and rarely "Yellow-Red". Also, I'll speak of "Yellow Orange" (YO) -- which is equivalent to Munsell's "10YR" or "0Y". Also, "Red Orange" (RO)
is the same as Munsell's "10R" or "0YR" (or "0O" ... zero-orange). (see the hue-labeled color wheel, above)
Some of that gets a bit messy, I'll admit. Suffice it to say that as artists and designers, we need to have language by which to describe and discuss color — our language needs to be both accurate and intuitive or natural. Munsell's system is the best starting point I know of, and, after tweaking discriptions of the Orange neighborhood a bit, its very clean and natural.
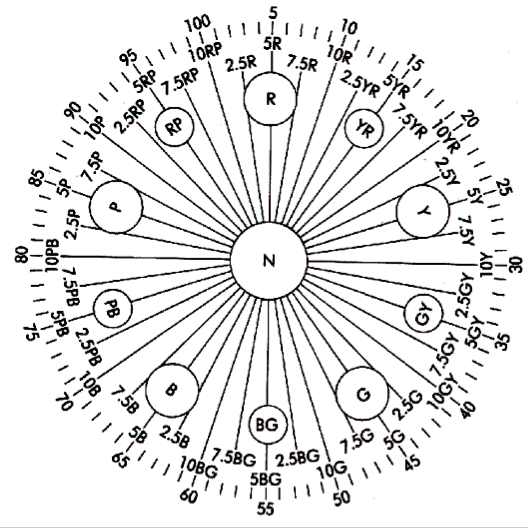
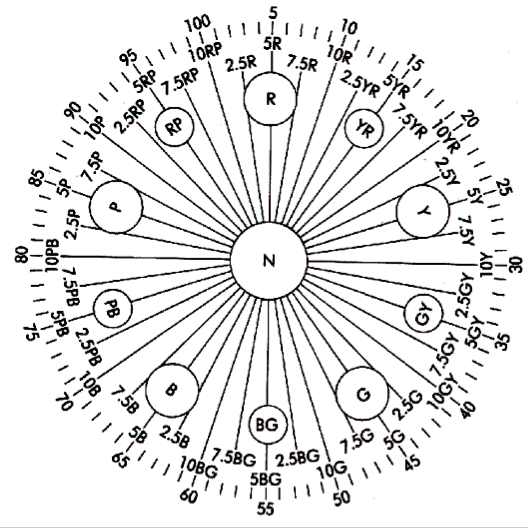
* Actually, there are two variants on the Munsell's color spec system — the other system of hue specifications divides the color wheel into 100 increments (see the outer-most markings on the Munsell color wheel, below). Using the 100-hue system, a primary red = 5, a primary yellow = 25 and a primary blue = 65. Its a perfectly function hue-spec system, but, like most color specification systems, it is hardly intuitive to grasp. What's intuitive about green = 45?
In any case, in this course, we'll ignore the 100-hue system, and stick with the far more intuitive 10-hue-group Munsell spec system.

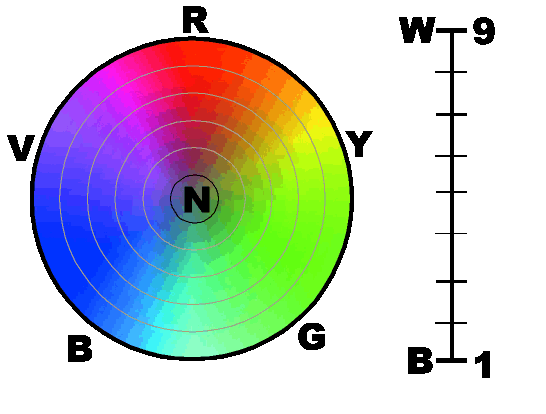
Value Specification
Munsell's actual specification designates value between 0 and 10, with zero=Black and 10=white.
In this course we simplify that a bit (or confuse it) by using a value scale between 1=Black and 9=White. (why? because it more conveniently fits an intrinsic value scale of hues, and 9 steps is accurate enough for most design contexts. Admittedly, a 0-10 scale may make more sense in a digital age of on-screen color-pickers, but, for now, I stick with my tradition of a 9-step scale.)
Chroma Specification
Munsell's spec system designates Chroma from zero = pure neutral (black, white, gray) to, well, there's no official upper limit.
For purpose of in-class color charting, I use ten-or-greater as "High Chroma".
The absence of an upper limit on the chroma scale may seem like an oversight, but unlike many color spec systems, the Munsell system is based on the phenomena of color — what we see and experience. Since new and more intense pigments are gradually found, or, more typically, synthsized, we continue to expand the intensity of chroma actually available — Munsell's color solid is thus an expanding universe.
I don't know of a way to precisely quantify chroma within a Munsell system — in practice, we'll do it by eye. Its not rigorously scientific, but it will fit how artist/designers generally select color.
We'll use six stages of Chroma: Neutral (N), Low (L), Middle-Low (ML), Middle (M), Middle-High (MH) and High (H)