Color Structure and Design, by Richard G. Ellinger ---
Ellinger offers a well-defined stragegy for developing harmonious colors schemes. Unlike most color harmony strategies, Ellinger deals with more than hue selection — in fact, hue selection is only a minor aspect of his theory. Ellinger's strategy involves designing colors according to relationships among the colors (not hue, colors) — he structures color, establishing unifying relationships within the palette.
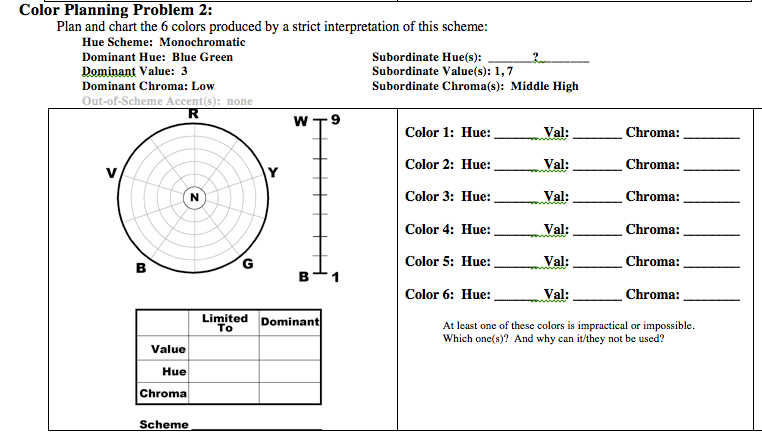
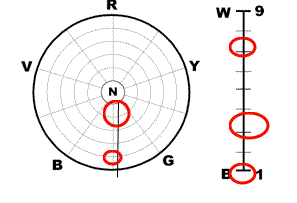
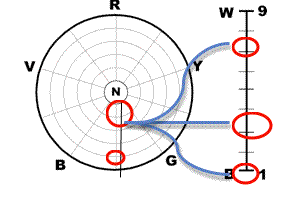
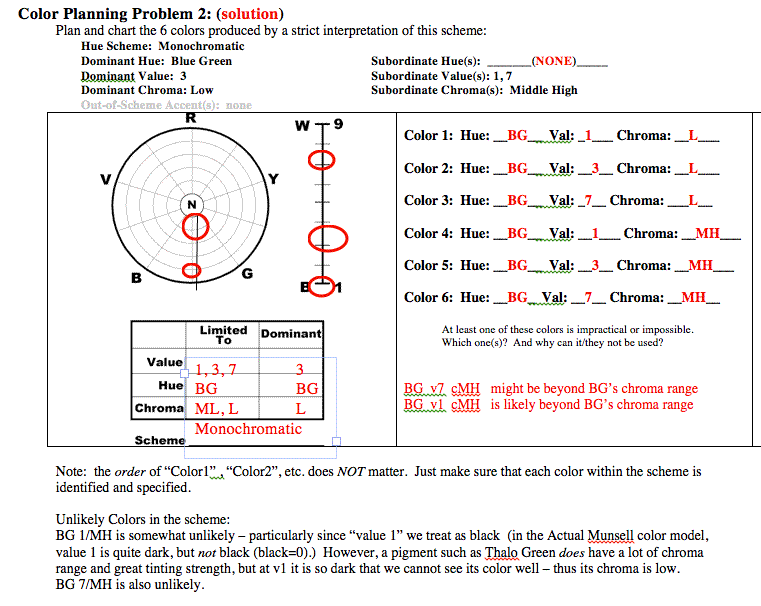
Our color scheme charting system is based on Ellinger's work and is his model for planning color schemes. Thus, if you know how to chart color schemes, you are well on your way to planning schemes based on color relationships — we basically do the same thing, but in reverse order.
The rationale:
Designers select colors for effect — for the viewer's experience, not for theoretical or structural neatness. That said, what does the viewer look for? Or, what might the viewer respond to?
The answer posed by Ellinger is that we respond to relationships among colors. We see one color in the context of its neighbors, not alone — color is thus always a community affair — it is the neighborhood, not the individual color that matters most.
Further, the human mind is an order-seeking engine — we search for patterns and seem to respond to patterns — we "read" relationships of both similarity and of contrast. Color design strategies need to respond to this condition.
We here aim to select colors according to visual relationships — we aim to select a palette of colors which offer both adequate relatedness and adequate contrast to satisfy the viewer, as well as the expressive intent of the designer.
Artists and designers recognize that color design involves narrowing the vast array of possible colors down to a small set of manageable, expressive and harmonious colors — we often resort to a limited palette.
Color design has long recognized that a limited palette of hues works well. Our traditional hues schemes (monochromatic, analogous, complementary, triadic, etc.) suggest basic guidelines for hue selection. Very few distinct hues are used in most traditional limited palettes.
Value and Chroma are generally unrecognized aspects of palette selection. Ellinger addresses them.
In theory, each scheme should have well-established dominances — a dominant hue, a dominant value and a dominant chroma will serve to unify the composition. These dominances provide the foundation of the color design.
All colors outside the dominances will offer contrast, variety and energy.
The degree* and quantity** of contrast offered influences the emotional drama of the design. Thus, in order to control (or influence) visual drama, a design needs to establish colors to react against — something to contrast with. Dominances provide this.
(we can also give attention to dominant contrasts — is the image "built on" strong, bold contrasts, or on soft subtle contrasts. This depends both on the range of color used, and on the juxapositions arranged within the design, and the character of the transitiions between colors.)
The concept of "dominance" is a matter of proportion — just how much of "this" is there compared to how much there is of everything else? How much space, or presence, of one color is there compared to another? Dominant traits establish the visual foundation — the visual ground against which other colors interact. As Chevreul discovered, and the Bezold effect exploits, context matters. The dominant color might be considered the color key of a design — similar to a musical composition's key. Everything else relates to that.
*By "degree of contrast" we mean the severity of contrast.
For instance, do prevalent juxtapositions of color involve vast differences in value...in hue...or in chroma? These tend to be bold, dynamic and energetic -- and potentially chaotic or disruptive to the composition.
Are prevalent juxtapositions subtle — between close or similar colors? These are calming contrasts, subduing the energy of the composition.
We might also talk about the "intervals of value" (or of hue...or chroma). When neighboring areas of color are vastly different in value, the interval between them is great — thus, the degree of contrast is high.
** By "distribution of contrast" we mean the prevalence or frequency of contrasting edges, shapes and colors.
A composition with very few breaks or divisions in color might be said to have strong "color massing" or, often, "value massing". Such compositions have more limited edges of contrast -- or, a small quantity of contrast.
A composition that is filled with pattern and details and fragmented color would have a high distribution of contrast. Contrast can be everywhere -- which is potentially disruptive and cluttersome, but can also offer an appealing energy or it may enable pattern itself to be a dynamic in the work (see Gustav Klimt's work). Color can also be massed so that there are very few contours along which bold contrasts occur. (see Marc Rothko, or any of the color field painters)
What difference do these choices make?
(dominances, subordinates, proportions, intervals)
The only differences that really matter are those that influence the experience of the viewer — real-world, user impact.
The rest is expendible — maybe.
Dominant value and mood: Black/very dark: deep, "dark mood", somber, sometimes evil, often stark, shadowy, obscure, undefined... Visually, a very dark design can have no dark accents -- that is, there is nothing darker than black, so there is no way to introduce dark-contrast graphics. However, there can be a large range of light-contrasts (colors that are light-on-dark; light figures on dark grounds). There can be extreme contrasts of light-white colors against the dark ground, and there can be subtle light-contrasts (say, a value 3 figure on a value 1 ground). This range of intense and subtle contrast can be usefuly for dramatic effect.
Dominant chroma and mood: High chroma tends to be exciting, playful
Dominant hues and mood: The dominant hue is arguably as important as the dominant value...for a colorist, sometimes moreso.
Subtle contrasts and mood: (narrow intervals)
Bold contrasts and mood: (extreme intervals)
Equal proportions: (tension and irresolution)
Similar proportions: (moderate dominates)
Disparate proportions: (overwhelming dominances)
Hue Purity (complement mixes versus pure-hue coloration): complement mixes offer a sort of mature (?), mingling and interaction between colors. Pure hues are simpler, more clarified, and, sometimes, more childlike.
Primary-vs.-Secondary-vs.-Off-Primary Hues: "Jewel colors" tend to be off-primary or secondary, intense chroma mingled with lower, but pure colors. Primaries read as simpler, more childlike and innocent, more playful.
Color Massing vs. fragmentation
Flat color (fully mixed) vs. partial mixes
Glaze vs Opaque:
Transparent vs. Opaque Pigment: