Professional designers rarely work alone. More typically, each designer offers some special set of skills while other professionals provide other skills. Together, we get the job done. When several professionals are involved in creating and implementing a design, communication between each professional becomes a prominent responsibility for each participant. Color specifications are ways of communicating color -- a means by which one designer can tell another precisely what color is needed.
Spec systems vary in their method and in their degree of specificity. Any company that makes colored products will have some sort of color-description system. Some spec systems are intended to work with any medium or material.
Major Specific Systems
RGB
CMYK
Pantone/Toyo
HSB/ HSV
(strictly speaking, HSB and HSV are not identical. In digital design, HSB is usually what's being used. HSV is what we colorists would really like to use because it offers much more visually correct value control.
"Brightness" is a convenient "digital-friendly" way of defining value. However, because it errs on the side of additive, RGB color, the brightness is quite skewed.
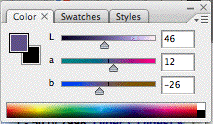
Kuler does use "real" HSV. (thank you, Adobe)LAB
Playing with Color Specs:
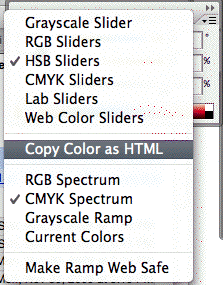
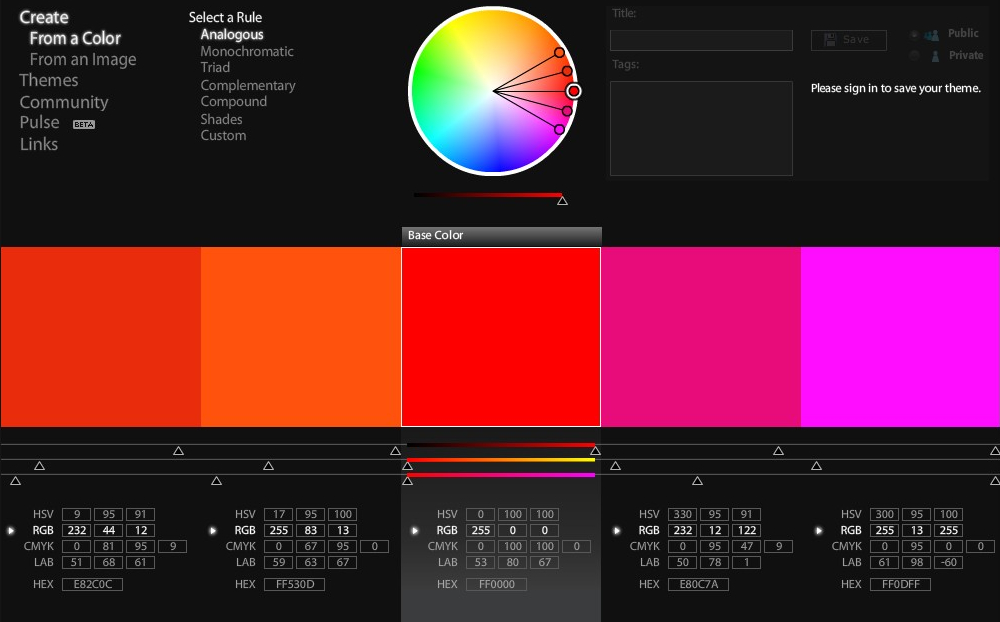
One of the easiest ways to explore color spec systems is to open up Kuler's Create/Editing page. There you have access to 5 different color spec systems... you can control colors via any of them using sliders or by entering numeric values.

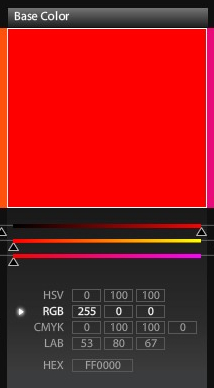
When you enter Kuler's Create mode (button at upper left of Kuler home page), you get a color palette whose colors can be edited en masse, or one color at a time. Below each color sample are sliders that allow you to specify your color using the currently selected color specification system.
Here is...
.... the color sample
....the color specification sliders
Try out the sliders...
...see how the color swatch changes...
...but also watch how the colors available ON the sliders change. Changing one slider causes the colors on the other two sliders to change...and the 5 different color specification systems that Kuler offers. (HSV, RGB, CMYK, LAB, HEX)
Note that here, RGB is the current spec system.Click on HSV or CMYK or LAB...
...see if you can figure out how they work.
(for Color Theory students, HSV had better look familiar!)Also, Photoshop CS5, Illustrator CS5 and (I think) InDesign CS5 have color-palette tools similar to Kuler's actually built in. You can also import/export color palettes from Kuler to these Adobe programs.
General Color Specification Systems:
Liquitex Color Map
(In practice, the Munsell system is used by artists as a general spec system, and it can be used quite accurately.)Proprietary Color Specification Systems:
Each major paint company develops a color specification system of a sort. Every paint swatch produced by, say, Sherwin-Williams, is a specific color that can be mixed, and thus recreated, using their paints and their mixing equipment. Behr, Valspar, etc. each have a set of colors — each color will be specified or described by a color swatch, by a unique color name, usually a number or an alpha-numeric code, as well as a formula or recipe for that color. Thus, they have their own color specification system.
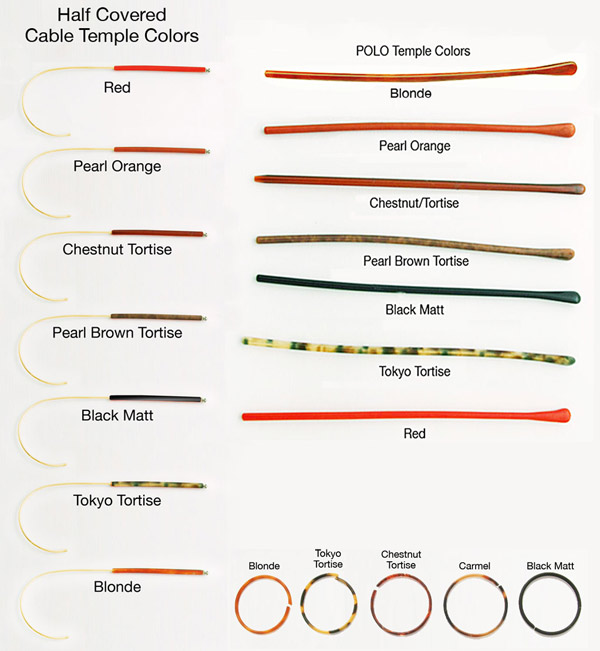
Imagine ordering products online. Often clothing will be available in several colors or patterns. In the strictest sense, you're using a color specification system to select your preferred product — do you want a red baseball cap, a blue one or a yellow one? Though those descriptions ("red", "blue" or "yellow") are actually quite vague, within the product line offered by the baseball cap manufacturer, those terms provide an adequate color specification system.